float란?
단어 자체의 뜻은 '뜨다'라는 의미
이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
현재는 웹 페이지의 layout을 작성할 때 자주 사용된다.
- inherit : 부모 요소에서 상속
- left : 왼쪽에 떠있는 블록 박스를 생성
- right : 오른쪽에 부유하는 블록 박스를 생성
- none : 요소를 부유시키지 않음
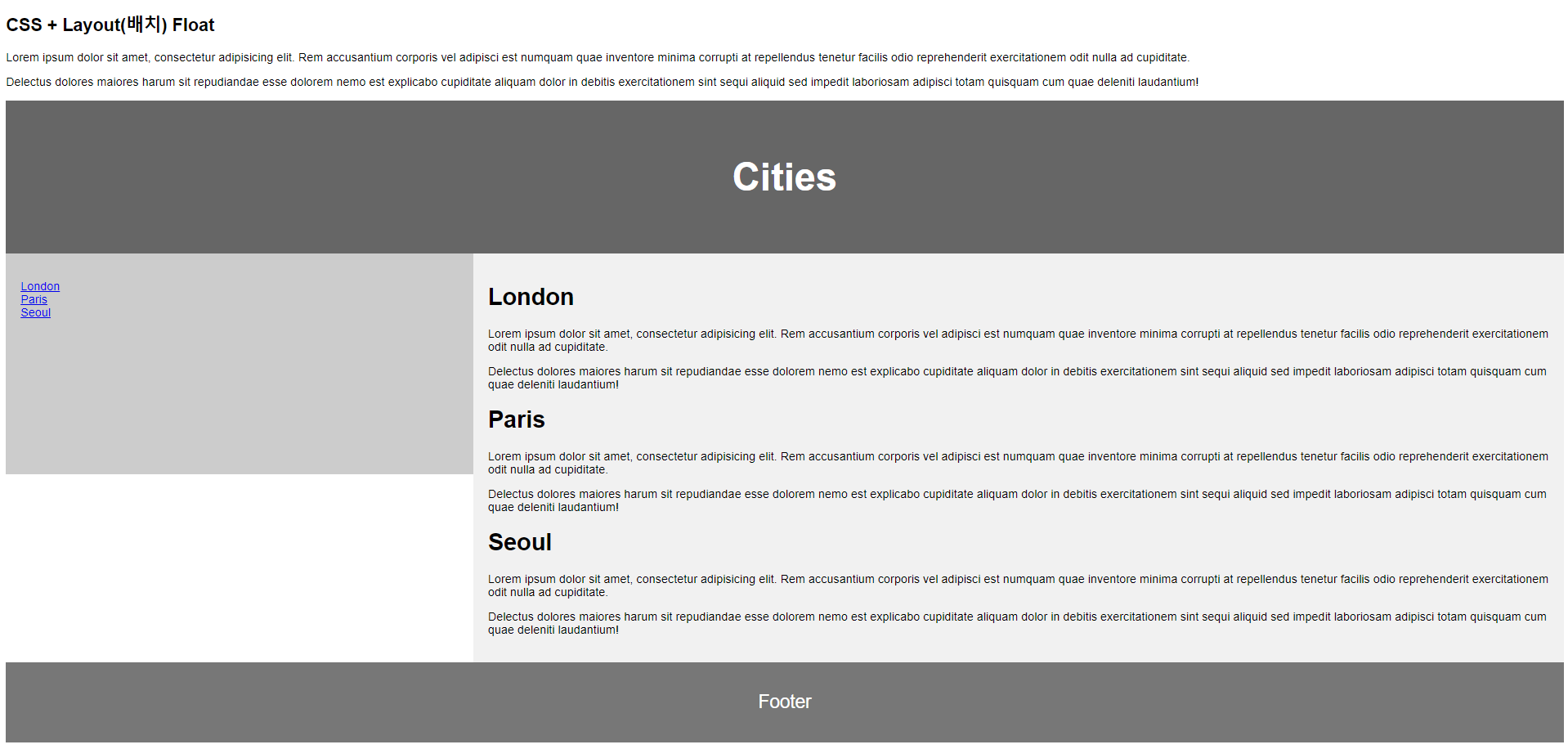
div와 float를 이용하여 레이아웃 배치한 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div, float</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body{
font-family: Arial, Helvetica, sans-serif;
}
#header{
background-color: #666;
padding: 30px;
text-align: center;
color: white;
font-size: 35px;
}
#footer{
background-color: #777;
padding: 15px;
text-align: center;
color: white;
font-size: 25px;
}
</style>
<style>
#nav{
background-color: #ccc;
width:30%;
height: 300px;
padding: 20px;
float: left;
}
#nav ul{
list-style-type: none; /* disc, circle, square */
padding: 0;
}
#article{
background-color: #f1f1f1;
width:70%;
min-height: 300px;
padding: 20px;
float: left;
}
#section:after{
content: "";
display: table;
clear: both;
}
</style>
</head>
<body>
<h2>CSS + Layout(배치) Float</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem
accusantium corporis vel adipisci est numquam quae inventore minima
corrupti at repellendus tenetur facilis odio reprehenderit
exercitationem odit nulla ad cupiditate.</p>
<p>Delectus dolores maiores harum sit repudiandae esse dolorem nemo
est explicabo cupiditate aliquam dolor in debitis exercitationem sint
sequi aliquid sed impedit laboriosam adipisci totam quisquam cum quae
deleniti laudantium!</p>
<div id="header">
<h2>Cities</h2>
</div>
<!-- header -->
<div id="section">
<div id="nav">
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Seoul</a></li>
</ul>
</div>
<!-- nav -->
<div id="article">
<h1>London</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem
accusantium corporis vel adipisci est numquam quae inventore minima
corrupti at repellendus tenetur facilis odio reprehenderit
exercitationem odit nulla ad cupiditate.</p>
<p>Delectus dolores maiores harum sit repudiandae esse dolorem
nemo est explicabo cupiditate aliquam dolor in debitis
exercitationem sint sequi aliquid sed impedit laboriosam adipisci
totam quisquam cum quae deleniti laudantium!</p>
<h1>Paris</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem
accusantium corporis vel adipisci est numquam quae inventore minima
corrupti at repellendus tenetur facilis odio reprehenderit
exercitationem odit nulla ad cupiditate.</p>
<p>Delectus dolores maiores harum sit repudiandae esse dolorem
nemo est explicabo cupiditate aliquam dolor in debitis
exercitationem sint sequi aliquid sed impedit laboriosam adipisci
totam quisquam cum quae deleniti laudantium!</p>
<h1>Seoul</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem
accusantium corporis vel adipisci est numquam quae inventore minima
corrupti at repellendus tenetur facilis odio reprehenderit
exercitationem odit nulla ad cupiditate.</p>
<p>Delectus dolores maiores harum sit repudiandae esse dolorem
nemo est explicabo cupiditate aliquam dolor in debitis
exercitationem sint sequi aliquid sed impedit laboriosam adipisci
totam quisquam cum quae deleniti laudantium!</p>
</div>
<!-- article -->
</div>
<!-- section -->
<div id="footer">
<p>Footer</p>
</div> <!-- footer -->
</body>
</html>
예제 결과

반응형
'Front > CSS' 카테고리의 다른 글
| [css] 네이버 검색창 UI 만들기 (0) | 2021.12.03 |
|---|---|
| [CSS] 크기 단위인 em과 rem이란? (0) | 2021.12.01 |

